Shopify
indigitall offers an app for Shopify platform for the delivery of push notifications from your online store, including retargeting notifications when the sales process has been abandoned at any moment. It is very easy to install and use. Watch this video to learn how to install our app:
Go to Shopify platform, then you need to search our app.
You have two options to find our app.
Search
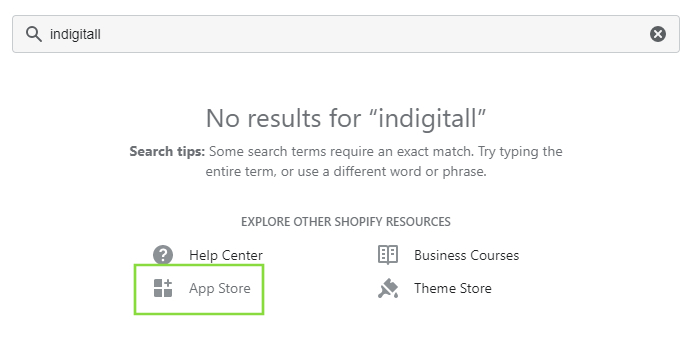
- First, write indigitall at the searcher at the top central area and choose below the link App Store.

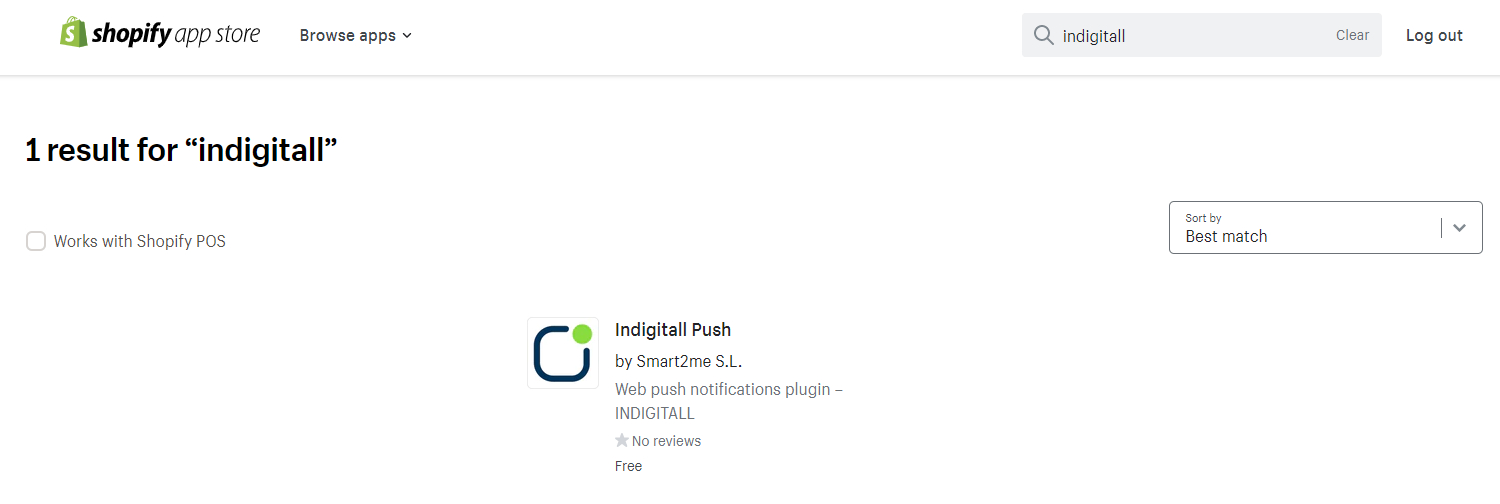
Then you will enter and the shopify app store and you are ready to click on the indigitall app.

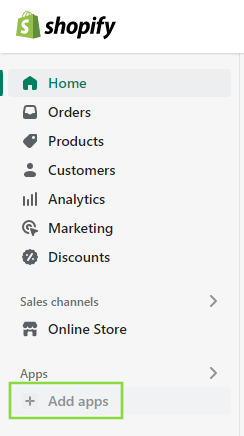
- Also you can search indigitall app clicking on + Add apps button from the principal menu at the left area.

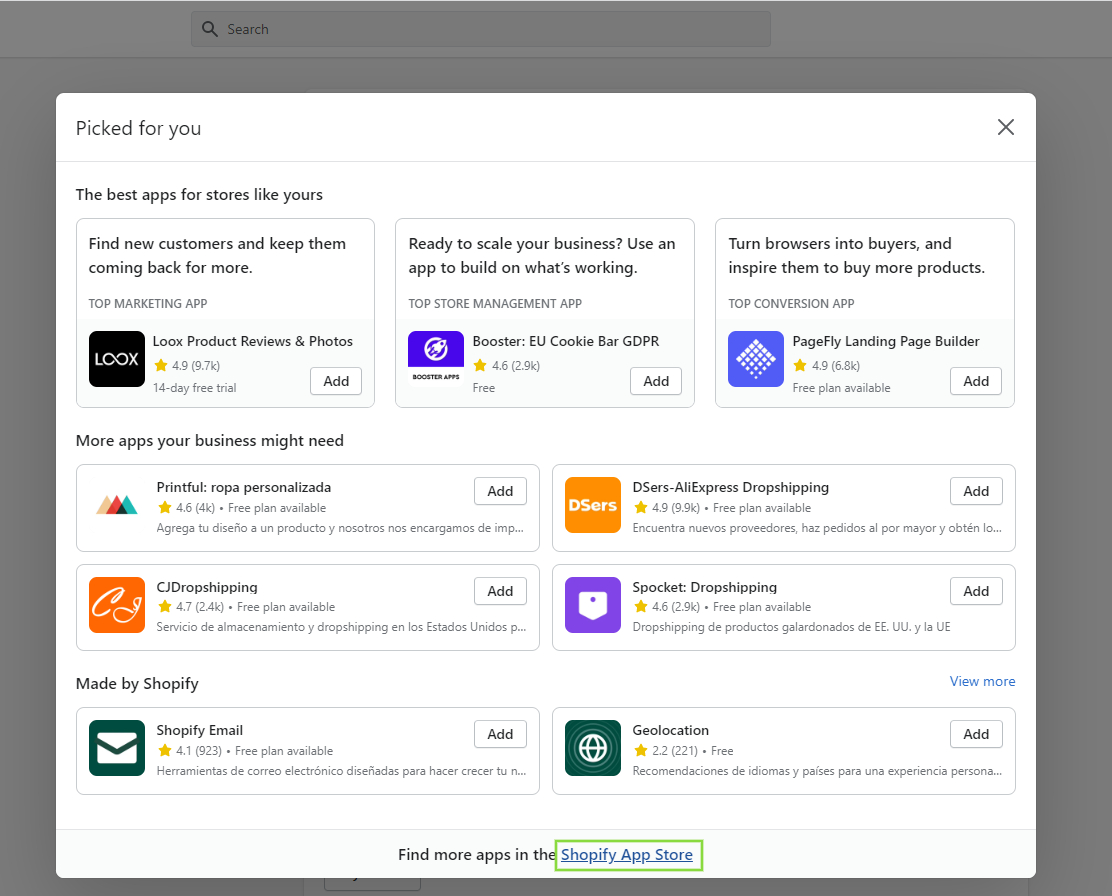
Then a floating screen appears with some recommendations. If you don´t see indigitall app, then please click on the Shopify App Store. From here, you can search by "indigitall" as we explained for the first option.

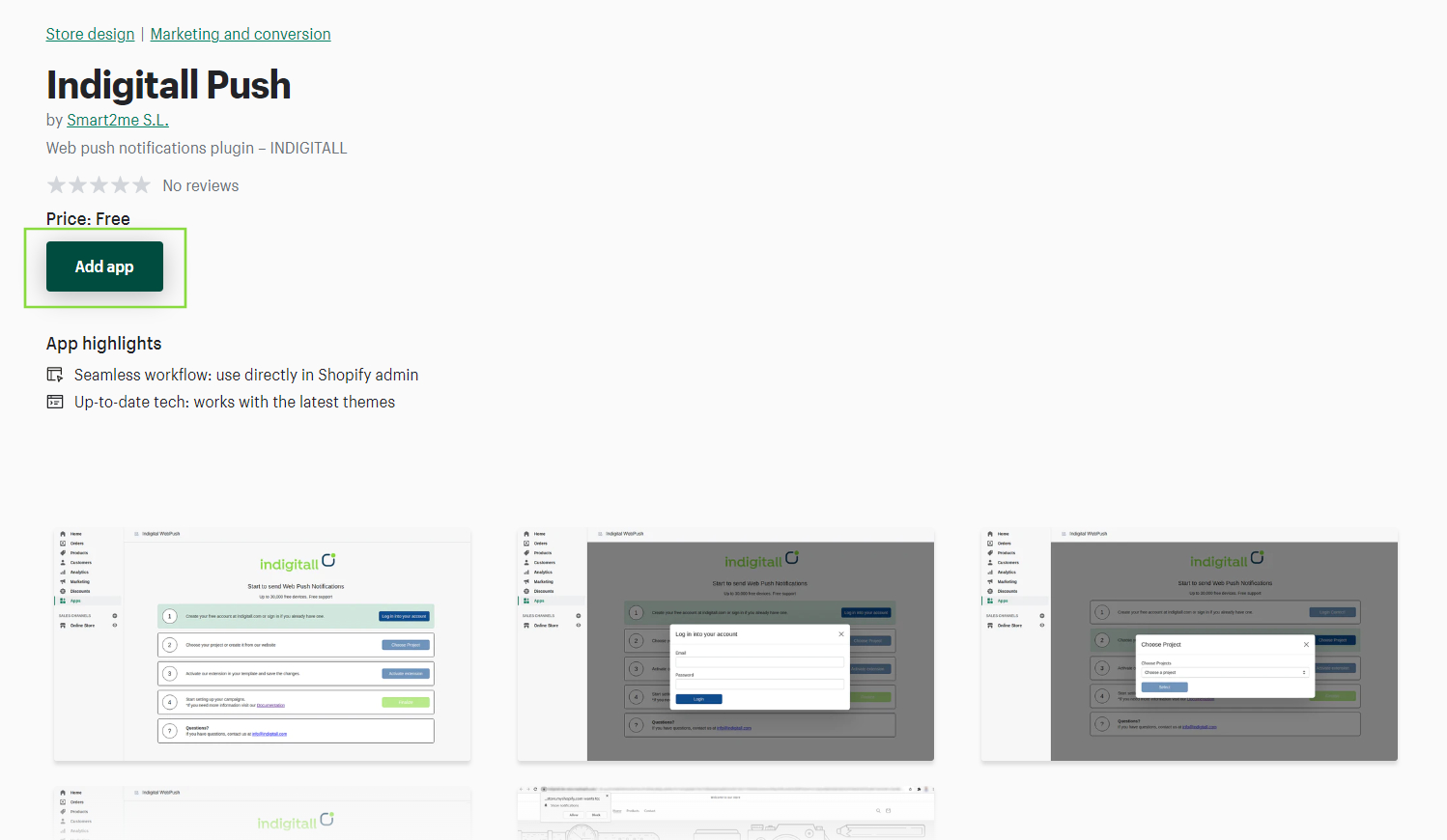
Add app
Only you need to click on the green button: Add app.

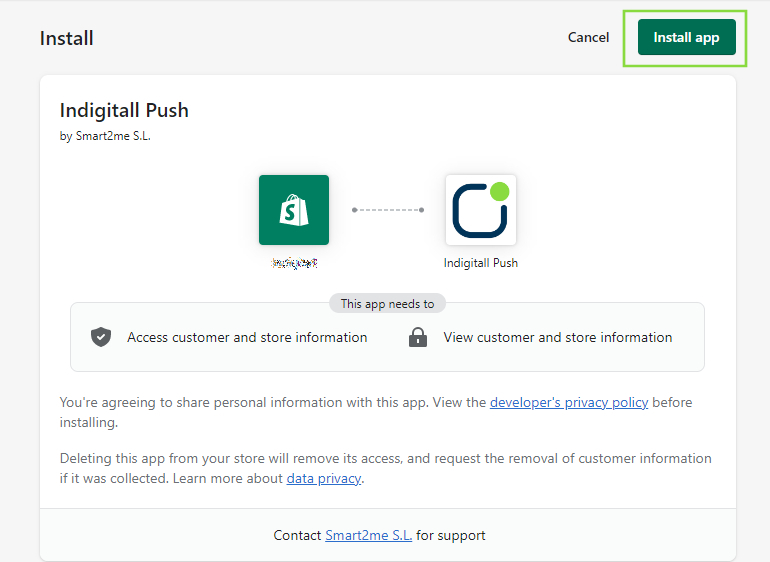
Install app
In the next screen, click on Install app button.

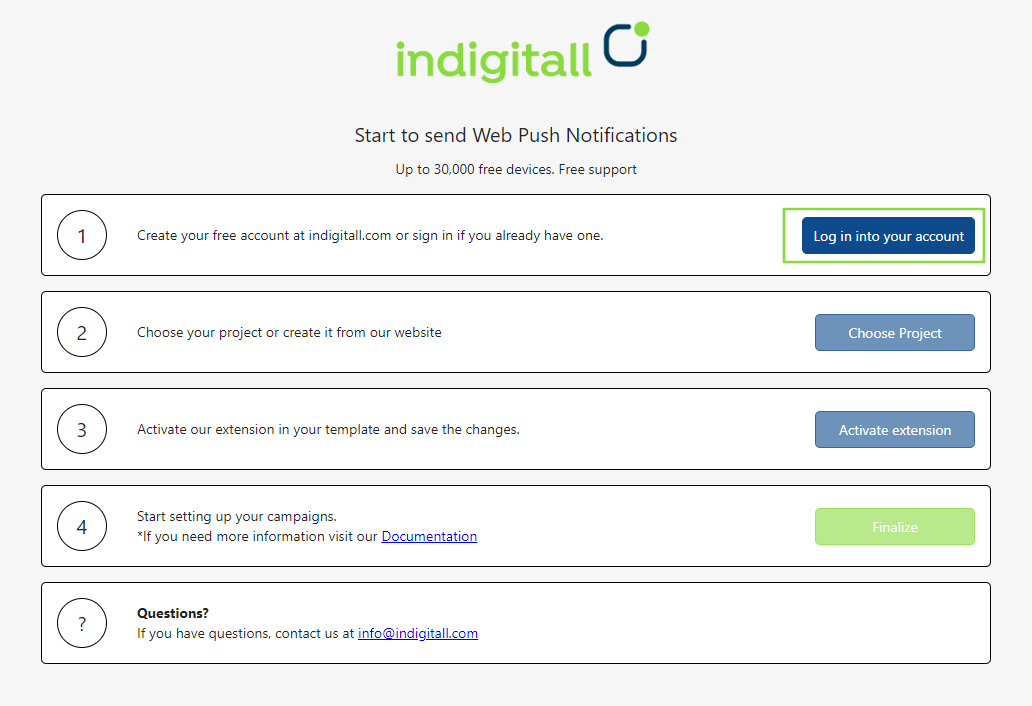
Log into your account
Now you need to follow the next 4 steps. First, click on the Log in into your account button.

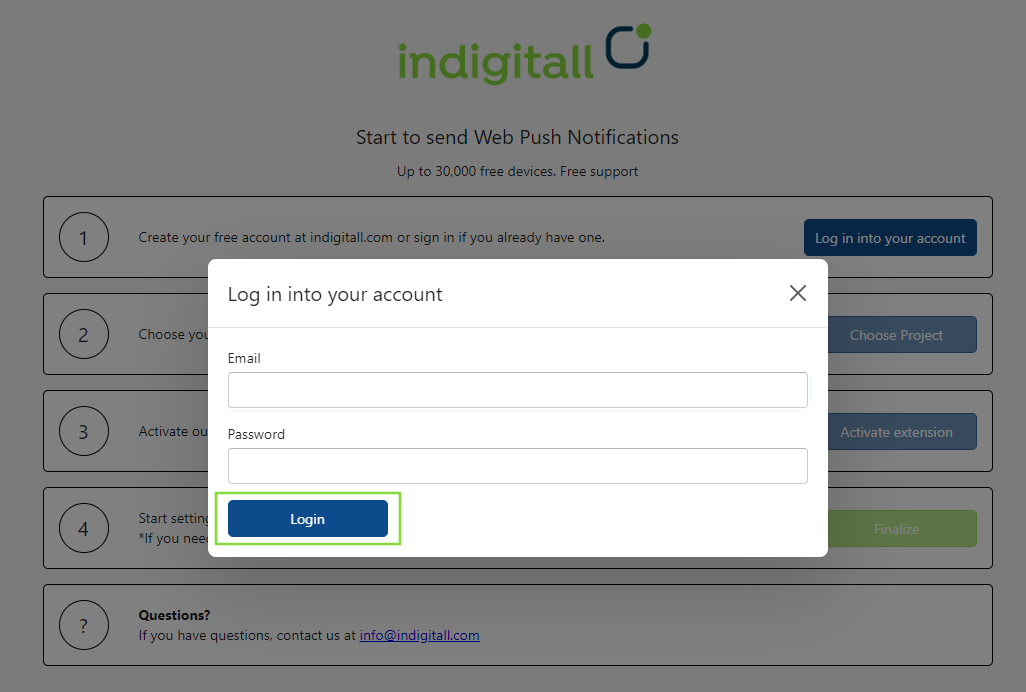
Then you write the email and password of your indigitall account and click on Login button.

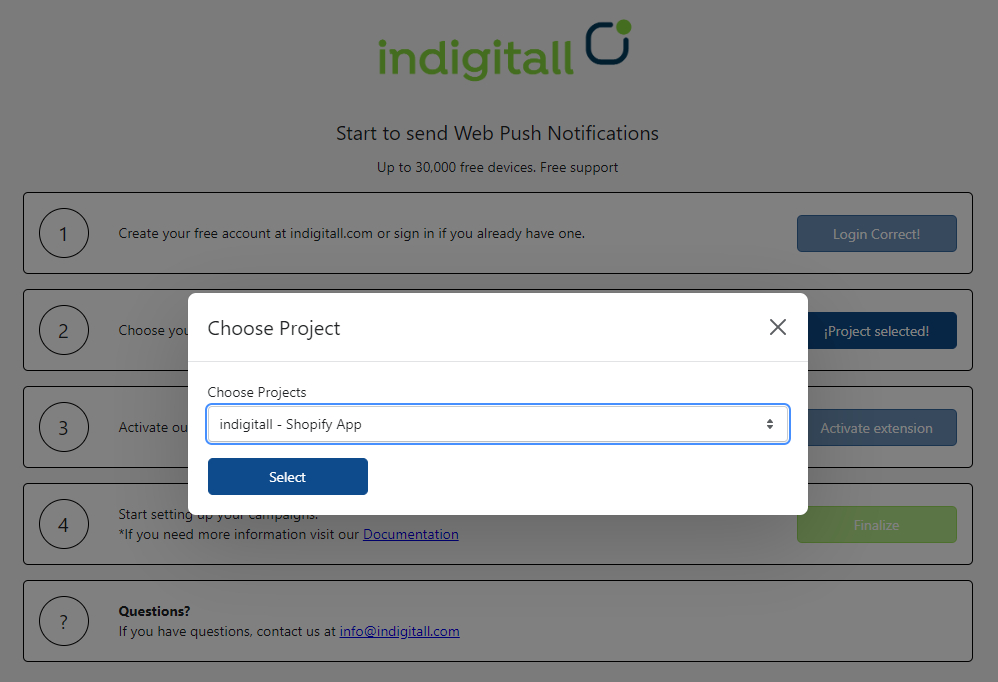
Choose Project
Then choose the project that you have created on the indigitall platform. You need to choose only one project.

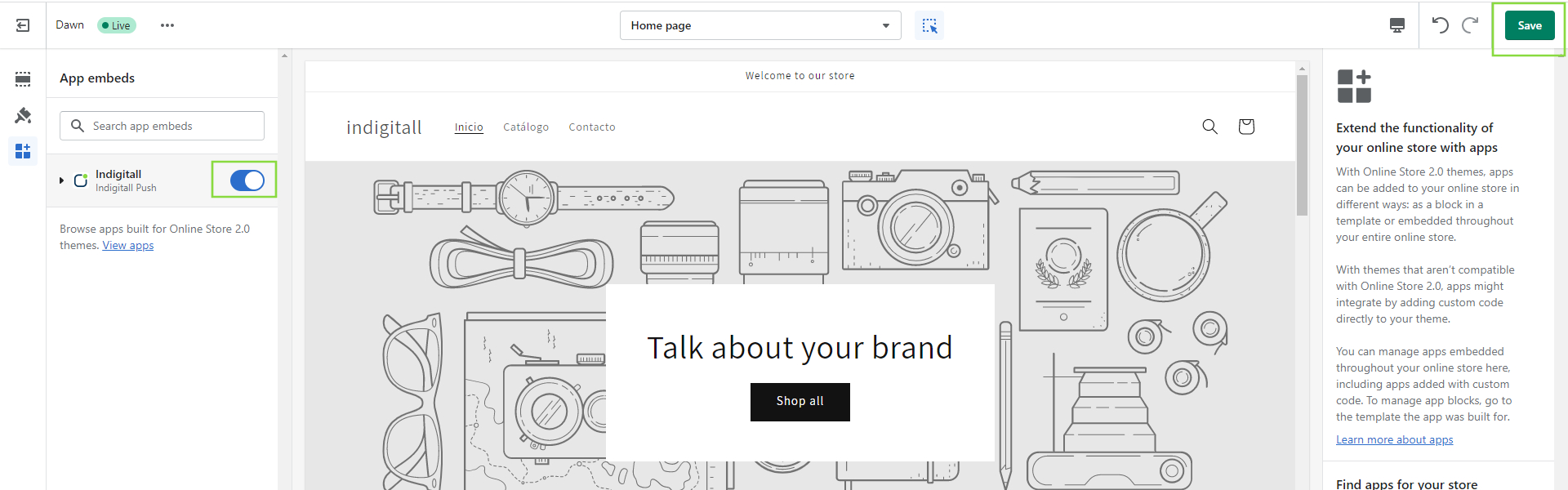
Activate extension
A new screen opens on your browser. You need to click on ON the indigitall app (at the left area) and then click on Save button (ate the top right area).
Once it is done, you can close this window and return to the screen with the 4 steps.

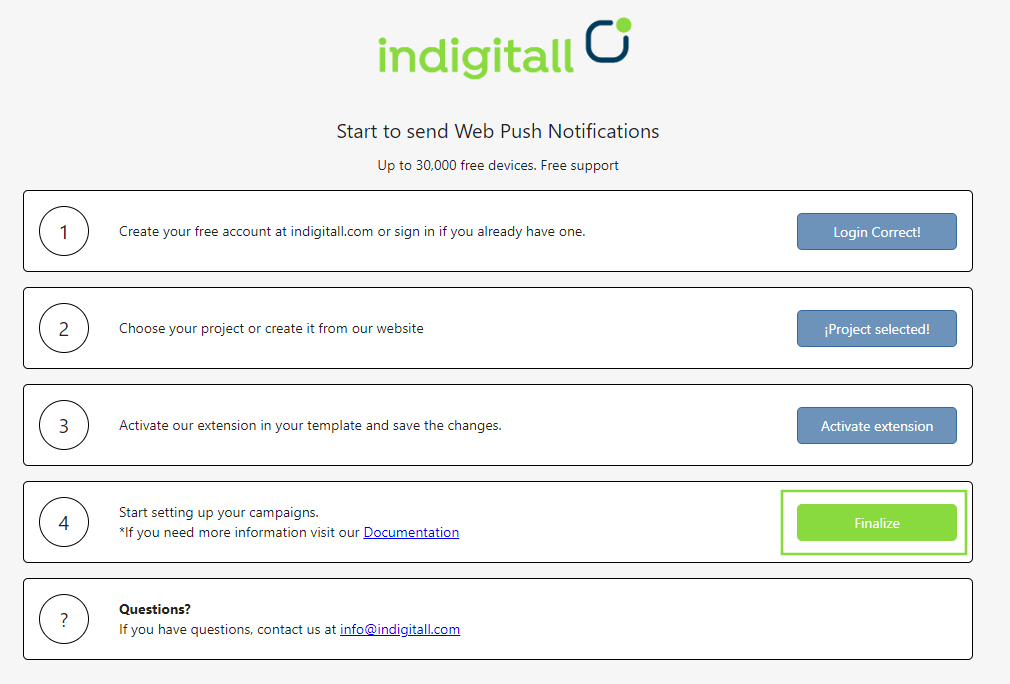
Finalize
The last step! Now click on Finalize button.

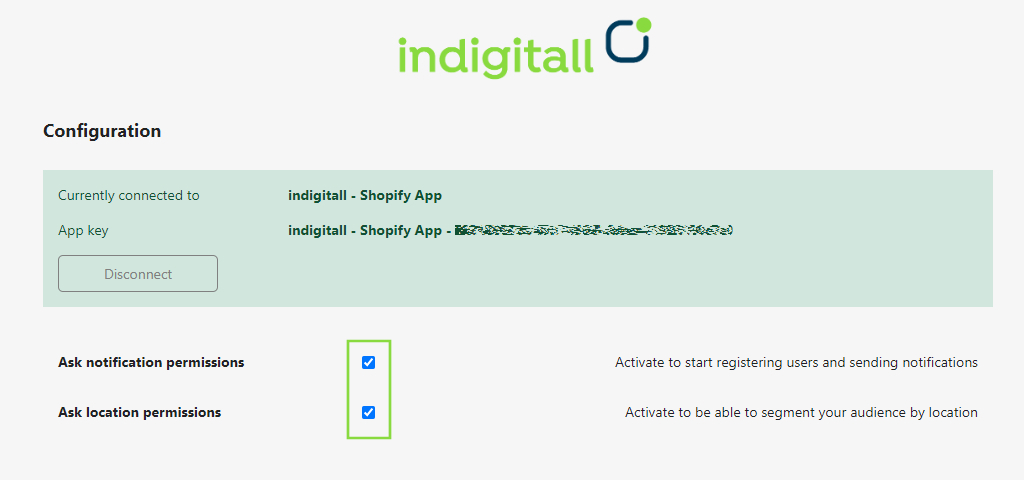
indigitall app
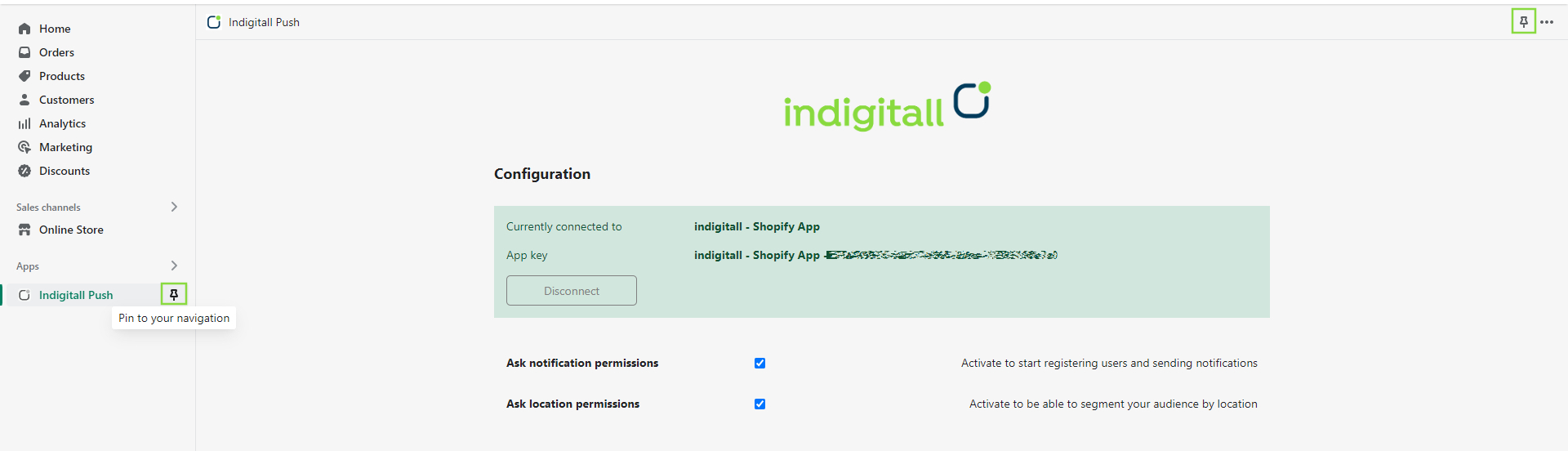
Now you can enter into indigitall app and click on the location permission button.
- Activate to start registering users and sending notifications (mandatory)
- Activate to be able to segment your audience by location (optional)

Pin our app
To see always the indigitall app on the right menu, you need to pin it. For this, only you need to click on the pin icon at the righ of the name app. Also you can see a pin icon in the top right area of the screen.

Retargeting
Retargeting ImplementationPlease note that the Retargeting functionality is currently not supported at this time.
We recommend handling retargeting implementation via Google Tag Manager (GTM) or by consulting with the indigitall support team for the best alternative solution.
The retargeting actions are essential to recuperate abandoned carts and encouraging the sales in the most decisive moments. To activate the action of retargeting in your shopify store, it is necessary to follow these 4 easy steps:
THE FIRST STEP >> GO TO INDIGITALL CONSOLE
First it is necessary to create a SEGMENT in the console:
- Go to Audiences >> AppPush/WebPush >> Segments
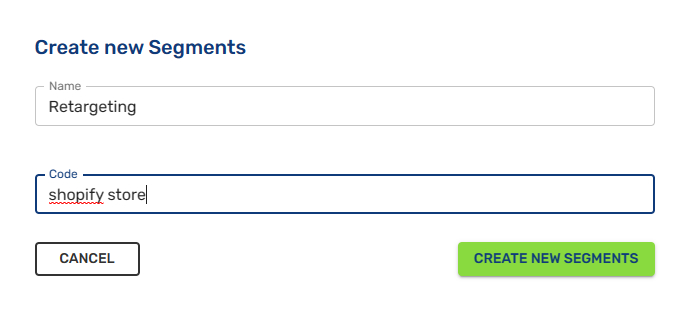
- Create a new segment with its name and code.

Then you are ready to create a RETARGETING CAMPAIGN
- Go to Campaign > AppPush / WebPush
- Create a new campaign
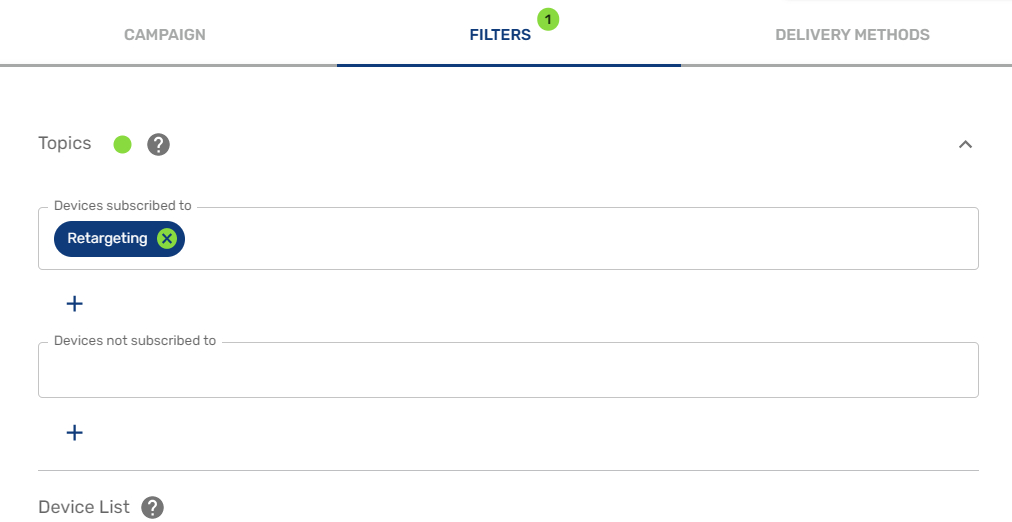
- In the Filter tab, choose the segment that you have created at the previous step (Audience > AppPush/WebPush > Segments).

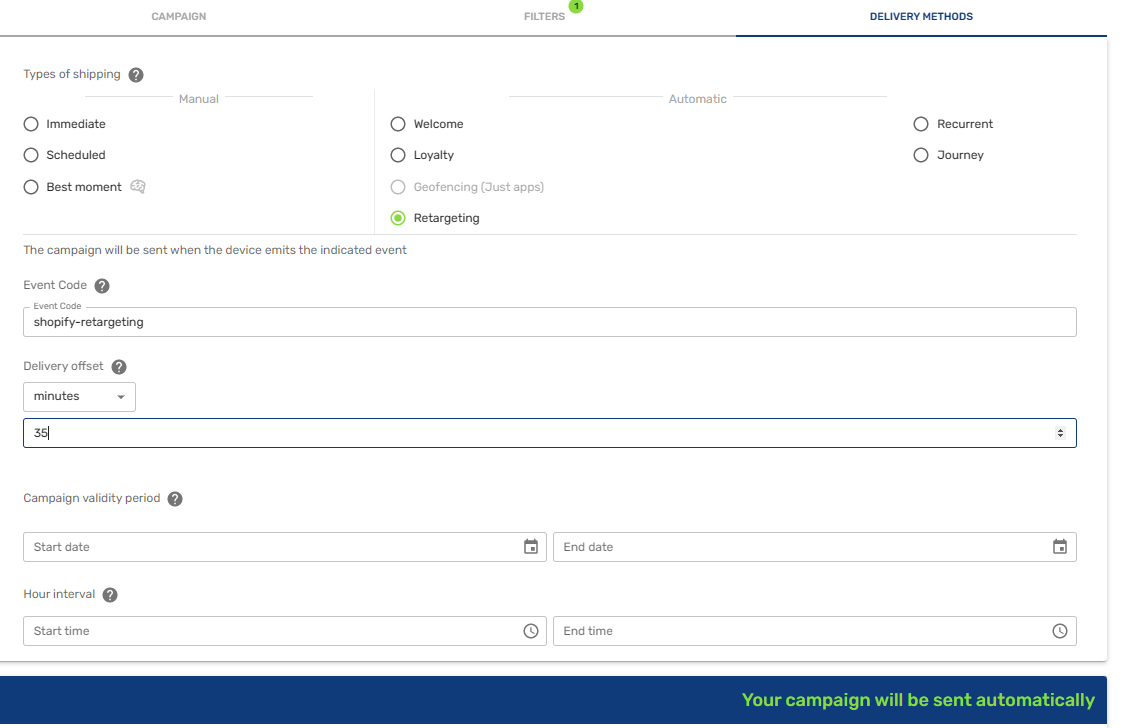
- Go to the Delivery method tab and choose the automatic option of retargeting. Then you can write an event code and remember it (you will user it later). Then choose the time interval to wait and send the push notification (e.g. 35 minutes). Moreover you can add a validity period (time and hour, when the campaign will be activated).
- Complete your message in the campaign tab and save your changes.

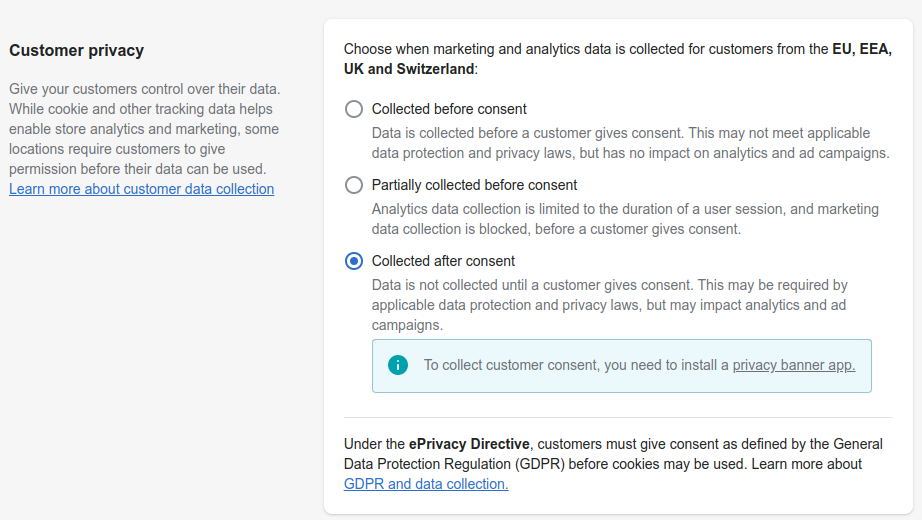
THE SECOND STEP >> CUSTOMER PRIVACY
It is necessary to change de customer privacy to ensure compliance with the GDPR (General Data Protection Regulation).
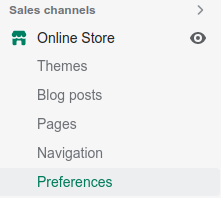
- 1. Go to Online Store > Preferences

- 2. Scroll down to see the Customer privacy options. Please click on Collected after consent. This way data is not collected until a user gives consent.
- 3. Save the changes.

THE THIRD STEP >> GO TO YOUR SHOPIFY STORE
- 1. Go to the Configuration area.
- 2 . Go to Payments and Accounts.
- 3. Scroll down to see the Order Status Page
- 4. Copy the code below and paste it inside the space for it.
{% assign metaFields = shop.metafields.indigitall %}
{% if metaFields.isp_activate_plugin and metaFields.isp_abandon_chart_status %}
<script>
if (typeof Notification !== "undefined" && Notification.permission === "granted") {
let metas = {
appKey: '{{ metaFields.isp_appkey }}',
requestLocation: ('true' === '{{metaFields.isp_location_access}}'),
domain : '{{ metaFields.isp_user_domain }}',
abandonChartTopicCode : '{{ metaFields.isp_abandon_chart_topic }}'
};
const indigitallApiScript = document.createElement('script');
const sdk = 'https://storage.googleapis.com/indigitall-public-assets/sdk/webpush/sdk_v3.8.2.min.js';
indigitallApiScript.setAttribute('src', sdk);
indigitallApiScript.setAttribute('async', '');
let domain = (metas.domain === '') ? '' : `${metas.domain}.`;
indigitallApiScript.onload = function() {
window.indigitall.init({
appKey: metas.appKey,
workerPath: '/apps/indigitall-proxy/worker_v3.8.2.min.js',
requestLocation: metas.requestLocation,
urlDeviceApi: `https://${domain}device-api.indigitall.com/v1`,
urlInappApi: `https://${domain}inapp-api.indigitall.com/v1`,
urlInboxApi: `https://${domain}inbox-api.indigitall.com/v1`
});
window.indigitall.topicsUnsubscribe([metas.abandonChartTopicCode]);
let storageKey = `indigitall.shopify.abandonChart_${location.hostname}_sendAt`;
localStorage.removeItem(storageKey);
};
document.head.appendChild(indigitallApiScript);
}
</script>
{% endif %}- 5. Click on Save button
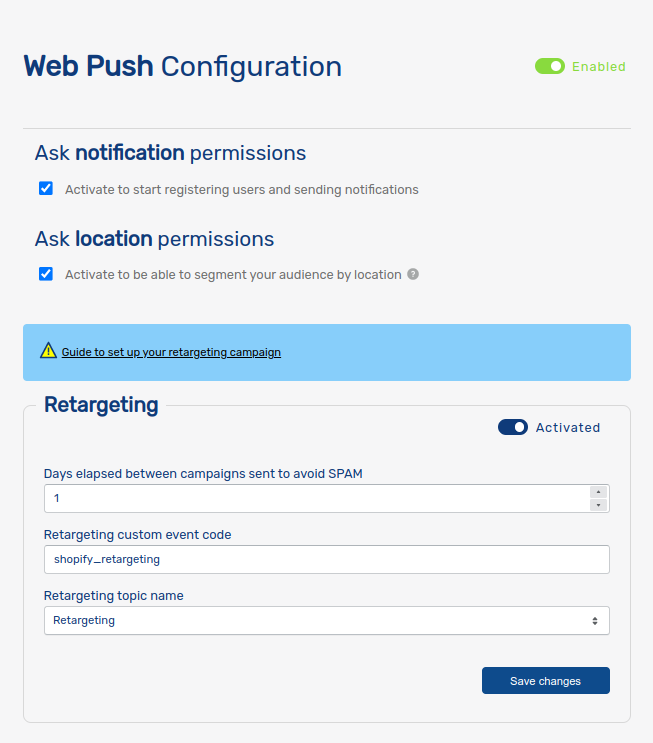
THE FOURTH STEP >> ENABLE RETARGETING FOR SHOPIFY APP
The last step is activating the retargeting actions on the Shopify App. Please click on the button of the right area to appear in green Enabled.
- Ask notification permissions: Click to activate to send push notifications.
- Ask location permissions: It is an optional field, we recommend to activate it.
- Retargeting area: Click on the Activate button on the right area.
- Days elapsed between campaigns sent to avoid SPAM: After sending a retargeting push, choose the time interval (days) to wait and send the next retargeting notification. If you send many notifications, they can be considered as spam.
- Retargeting event code: Write the name of the retargeting code that you have created previously on indigitall console (Campaigns > AppPush/WebPush).
- Retargeting topic name: Write the name of the retargeting segment that you have created at first step (Audiences > AppPush/WebPush > Segments).
- Please Save the changes.

Updated 3 months ago
