Advanced Push Options
indigitall has created several scripts to do some actions in an easy way: segmentation, retargeting and detection of externalId to send customized push notifications. Only it is necessary to copy the code replacing the variables with your appropriate field values.
Segmentation
It is possible to segment the audience by the time the user spends on a specific page, website domain or through topics.
Copy this code in your website replacing the variables with the names and codes of your own segments. Below we explain in detail the options. Don´t be afraid, it is easy!
In addition, you must add the code so the users can accept the push notifications, please fill the lines of appkey and workerPath with the real data. If the users don´t give their permission, then the segmentation doesn't work.
Line 139: Complete the indigitall SDK: <script src="****/sdk.min.js"
Line 140: Write the appKey of your project in the indigitall console (Configuration / Projects)
Line 141: Write the URL of the indigitall API
Line 142: Complete the data for this instruction: workerPath: '****/worker.min.js',
<script>
var MAX_NAV_TOPICS = 5;
var DELAY_SECONDS = 20;
var NAVIGATION_PREFIX = "nav";
var NAVIGATION_LS_KEY = "ind.navTopics";
var SEPARATOR = "_";
var EXTRA_TOPICS=['']
function isDeviceRegisteredOnIndigitall() {
var p = localStorage.getItem("indigitall.repository.PERMISSION_PUSH");
var isDeviceRegistered = false;
if (p === "accept") {
p = "acceptedOnThisDomain";
isDeviceRegistered = true;
} else if (p === "reject") {
p = "notAcceptedOnThisDomain";
isDeviceRegistered = false;
} else {
p = "acceptedOnOtherDomain";
isDeviceRegistered = true;
}
return isDeviceRegistered;
}
function onIndigitallInitialized(device, permissions) {
if (isDeviceRegisteredOnIndigitall()) {
setTimeout(function () {
document.dispatchEvent(new Event("onIndigitallInitialized"))
}, 1500);
}
}
function getNavigationTopics(topicCodesAvailable) {
var navigationTopicCodes = location.pathname
.split("/")
.filter(function (pathFolder) {
return pathFolder.length > 0;
});
if (navigationTopicCodes.length == 0) {
return navigationTopicCodes;
}
navigationTopicCodes = navigationTopicCodes
.map(function (pathFolder, index) {
var topicCode = pathFolder;
for (var i = index - 1; i >= 0; i--) {
topicCode = navigationTopicCodes[i] + SEPARATOR + topicCode;
}
return NAVIGATION_PREFIX + SEPARATOR + topicCode;
})
.filter(function (topicCode) {
return topicCodesAvailable.includes(topicCode);
});
return navigationTopicCodes;
}
function getTopicCodeFromHostname() {
return location.hostname.replace(/\./g, '');
}
function filterTopicsAlreadySubscribed(currentTopicCodes, topicsAvailable) {
var topicCodesNotSubscribed = topicsAvailable
.filter(function (topic) {
return !topic.subscribed;
})
.map(function (topic) {
return topic.code;
});
var topicCodesFiltered = currentTopicCodes.filter(function (topicCode) {
return topicCodesNotSubscribed.includes(topicCode);
});
return topicCodesFiltered;
}
function filterMaxTopics(topicCodes, localStorageKey, maxTopics) {
var topicsOn = [];
var topicsOff = [];
var prevTopics = JSON.parse(localStorage.getItem(localStorageKey) || "[]");
for (var i = 0; i < topicCodes.length; i++) {
var topic = topicCodes[i];
if (topic !== "" && topic != null && !prevTopics.includes(topic)) {
prevTopics.push(topic);
if (prevTopics.length > maxTopics) {
topicsOff.push(prevTopics[0]);
prevTopics.splice(0, 1);
}
localStorage.setItem(localStorageKey, JSON.stringify(prevTopics));
topicsOn.push(topic);
}
}
return {
topicsOn: topicsOn,
topicsOff: topicsOff
};
}
function unionArrays(x, y) {
var obj = {};
for (var i = x.length - 1; i >= 0; --i) {
obj[x[i]] = x[i];
}
for (var i = y.length - 1; i >= 0; --i) {
obj[y[i]] = y[i];
}
var res = [];
for (var k in obj) {
if (obj.hasOwnProperty(k)) {
res.push(obj[k]);
}
}
return res;
}
/*
MAIN
*/
function topicRegister() {
setTimeout(function () {
indigitall.topicsList(function (topics) {
var topicsAvailable = topics;
var topicCodesAvailable = topics.map(function (topic) {
return topic.code;
});
var currentNavigationTopicCodes = getNavigationTopics(topicCodesAvailable);
currentNavigationTopicCodes = filterTopicsAlreadySubscribed(currentNavigationTopicCodes,
topicsAvailable);
var navigationTopicsChanges = filterMaxTopics(currentNavigationTopicCodes,
NAVIGATION_LS_KEY, MAX_NAV_TOPICS);
var currentHostnameTopicCode = getTopicCodeFromHostname();
currentHostnameTopicCode = filterTopicsAlreadySubscribed([currentHostnameTopicCode],
topicsAvailable);
var topicsOn = unionArrays(navigationTopicsChanges.topicsOn, currentHostnameTopicCode);
topicsOn = unionArrays(topicsOn, EXTRA_TOPICS);
var topicsOff = navigationTopicsChanges.topicsOff;
if (topicsOff.length > 0) {
indigitall.topicsUnsubscribe(topicsOff, function () {
if (topicsOn.length > 0) {
indigitall.topicsSubscribe(topicsOn);
}
});
} else if (topicsOn.length > 0) {
indigitall.topicsSubscribe(topicsOn);
}
});
}, DELAY_SECONDS * 1000);
}
</script>
<script src="****/sdk.min.js" onload="indigitall.init({
appKey: '**************',
urlDeviceApi: '*****',
workerPath: '*****/worker.min.js',
requestLocation: true,
onInitialized: onIndigitallInitialized
})" async>
document.addEventListener("onIndigitallInitialized", topicRegister)
</script>
By navigation time
When a user spends time on a specific page of your website, then the user is automatically segmented into a group. There is a limit of 5 groups. When you create the sixth group, then the older group will be removed.
You can choose the time to do the segmentation. We recommend 20 seconds but you can adapt it as you wish. In the line 3 of code: var DELAY_SECONDS = XX; Here (XX) you can write the seconds from the users can be segmented. If we segment from 20 seconds, then we write: var DELAY_SECONDS = 20; as you can see in the code above.
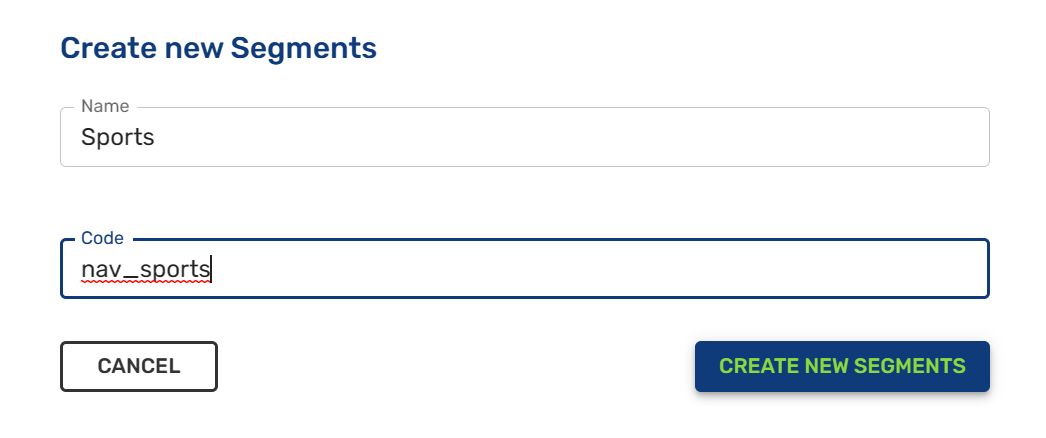
- How to name a segment code for navigation time?
First, you need to create the name and code of the segment on the menu: Audiences > AppPush/WebPush > Segments.
You can name your segment as you wish. For the code, you must start with nav_ as the image shows:

By the time spent on a website domain
When the user enters into your website domain, in any page, during a specific time then the user is automatically segmented into a group.
- How to name a segment code for website domain?
First, you need to create the name and code of the segment on the menu: Audiences > AppPush/WebPush > Segments.
The code of this segment is the name of your domain without the dot. See examples below:
Domain: sports.com >> Segment_code: sportscom
Domain: flower.org >> Segment_code: flowerorg
By the extra topics
Moreover you can add extra topics/groups to segment your users.
- How to name a segment code for extra topics?
First, you need to create the name and code of the segment on the menu: Audiences > AppPush/WebPush > Segments.
You can write the name and code as you wish. Then in the line 6, you write the extra topics separated by commas: var EXTRA_TOPICS=['sports1','sports2']
Retargeting
The retargeting actions are essential to recuperate abandoned carts and encouraging the sales in the most decisive moments. To activate the action of retargeting, you can use the indigitall console when you are creating an apppush or webpush notifications clicking on retargeting field (more details here). Please click here to download the SDK for the integration and definition of the events.
Also it is possible to directly copy code on your website. This code avoids that your push notifications can show as spam because the user will receive only one notification during 1 day. In line 3 (var frequency), you can modify this time interval as you wish.
In addition, you need to adapt this code with your own variables:
Line 2 (var eventCode): Write the code of your event
Line 10 (topicsSubscribe): Write the name of your event
function retargeting_subscribeTopic(event){
var eventCode = "abandoned_cart_rmkt";
var frequency = 1 * (24 * 3600 * 1000); // time between retargeting events (in milliseconds) the value 1 means one day
if (indigitall && Notification && Notification.permission === "granted") {
var prevEventSentAt = parseInt(localStorage.getItem("indigitall.custom." + eventCode) || "0", 10);
var now = (new Date()).getTime();
if (now > prevEventSentAt + frequency) {
localStorage.setItem("indigitall.custom." + eventCode, now);
console.log("Add Retargeting y subscribe group of retargeting_abandoned_cart");
indigitall.topicsSubscribe(["abandoned_cart"]);
indigitall.sendCustomEvent({
eventType: eventCode,
customData: {},
async: false,
});
}
}
else{
console.log("There is not subscription permission");
}
}ExternalId
We can detect the externalId, encrypted identifier of the users, while they are visiting our app/web to send them customized push notifications for all their devices after receiving their permission. Only it is necessary to copy this code with the deviceId of the selected project from the indigitall console (Configuration menu, at the Projects tab). This option is similar to the SDK method. Specifically, the SDK method registers the users by the login but also removes them from the database after their logout.
This code detects the externalId of the users after signing into the app or website and associates it with all their devices to send them the push notifications. It is important to highlight that this option is available to send the push for all devices, not only for the specified deviceId.
indigitall.logIn("EXTERNAL_ID", (device) => {
deviceId: '*********’
//DO SOMETHING
}, (error) => {
//LOG ERROR
});
}Updated 2 months ago
