Create a Journey
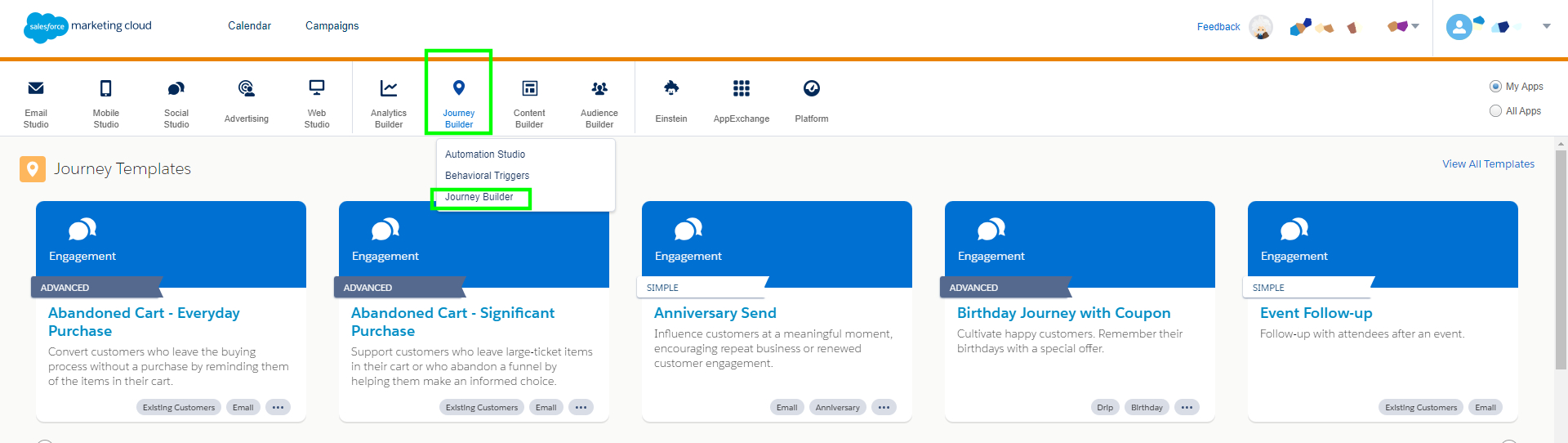
To create a Journey inside the Salesforce Marketing Cloud, login into your account and go to the Journey Builder / Journey Builder on the top menu.

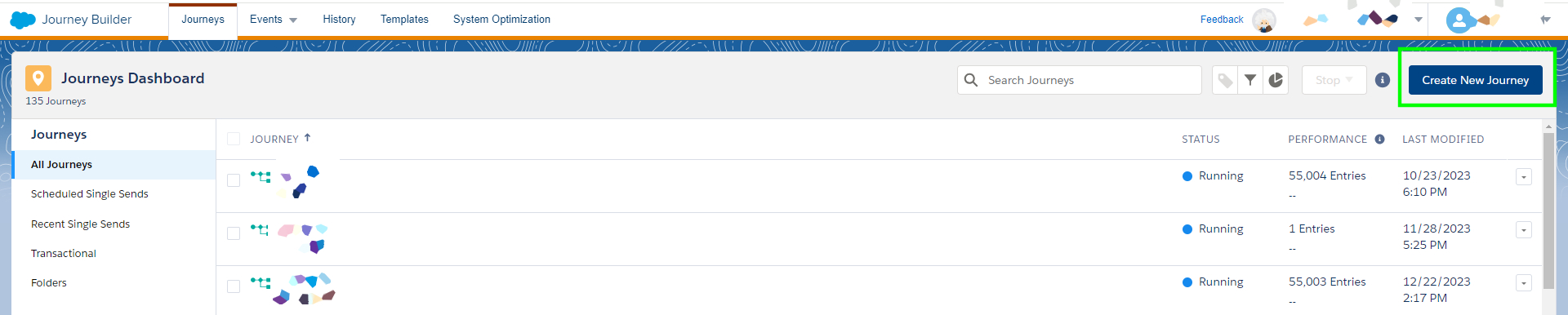
Then the Journeys Dashboard appears. You can search a journey to edit or simply to create a new one clicking on Create New Journey, blue button at the top right area.

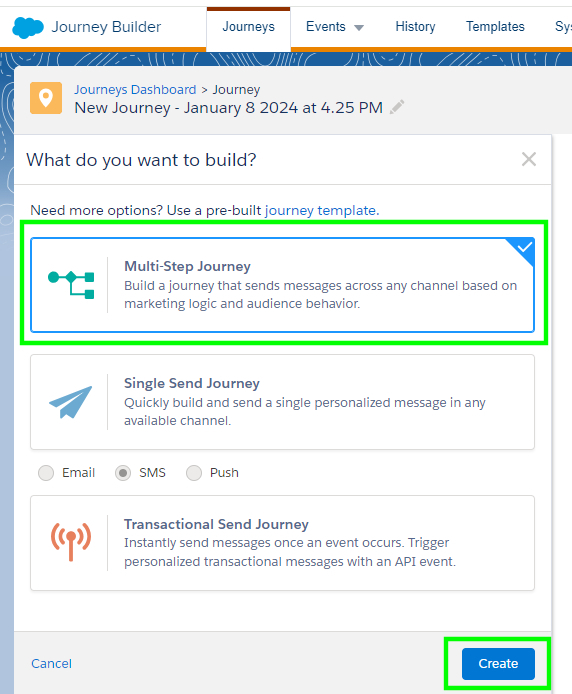
The next step is choosing the type of the journey template. To use the indigitall connectors, please click on Multi-Step Journey.

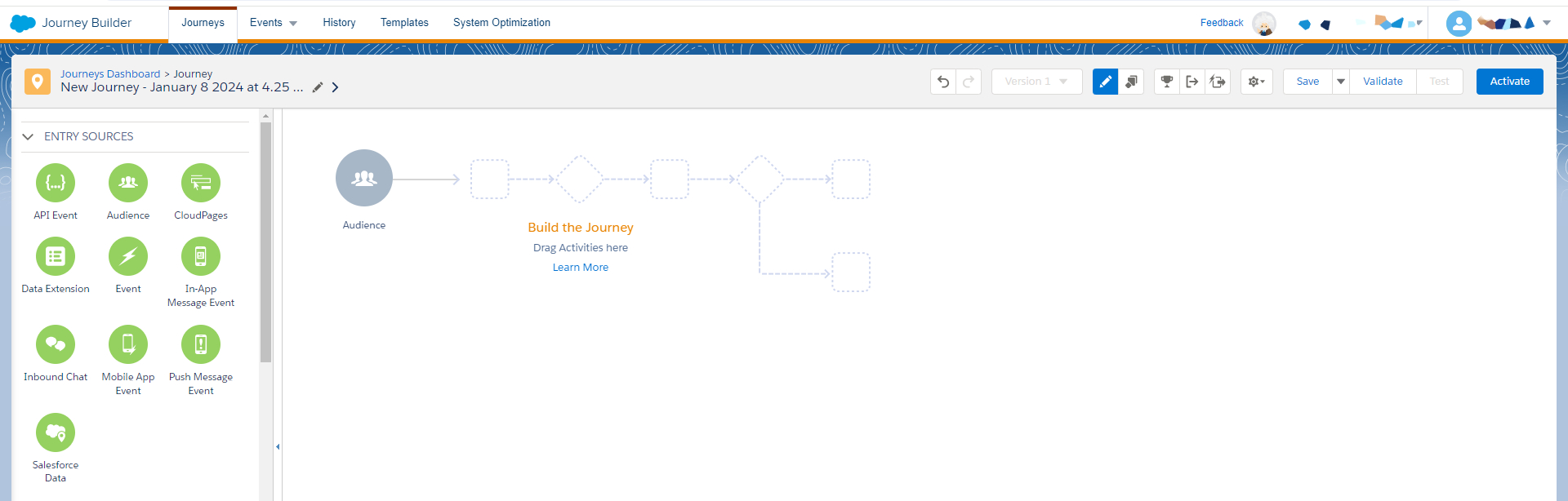
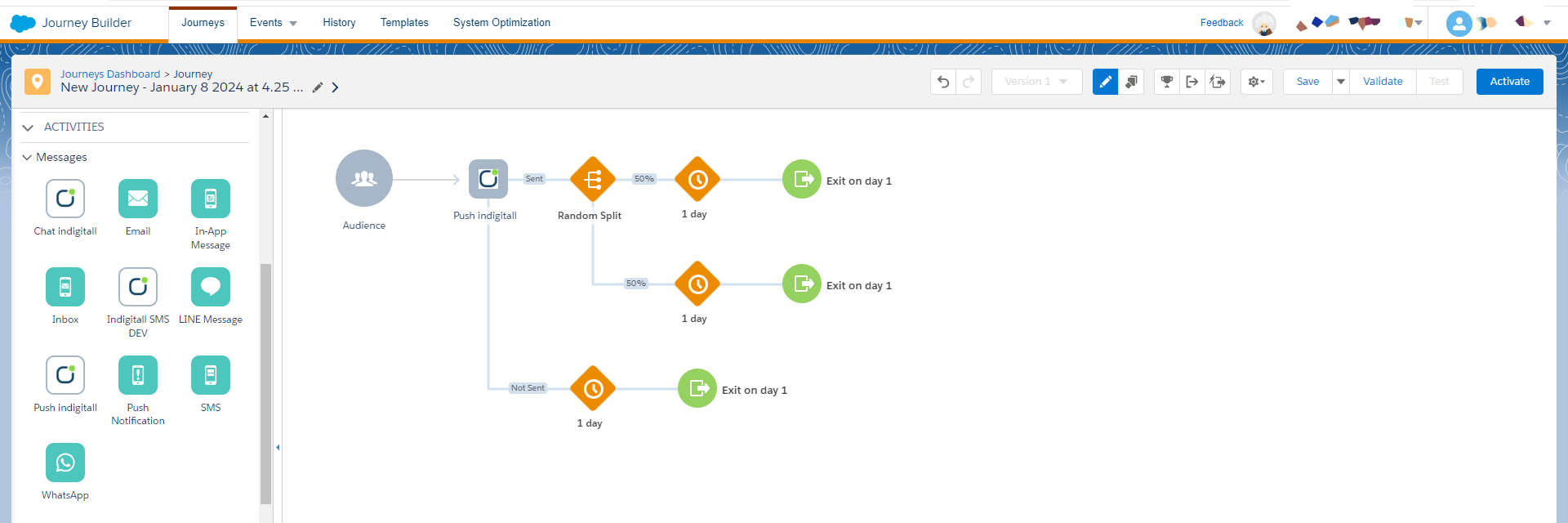
To build a journey, first you can choose the entry source from the left area and drag & drop inside the empty journey as you can see on the video.

The next step is choosing the message you want to send. Again please drag and drop into the journey. indigitall has several connectors:
- Push Notifications (web push + app push)
- Chat Messages
- SMS
- Custom Solutions (inWeb + inApp)
- Topic Manager

Clicking on the selected connector, a pop up appears to fill the data. Before doing it, you need to create the campaign into a project of the indigitall console.
Depending of the connector type, you need to fill the following information:
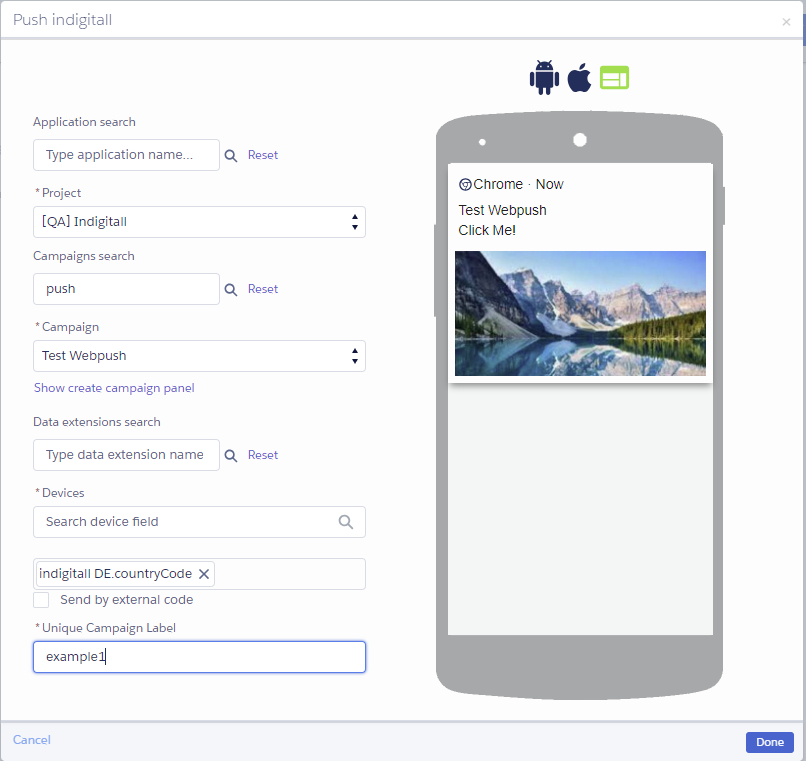
Push notifications
This window has a preview screen to see your message in the different devices (Android, iPhone and Web).

- Application search: To find your projects, writing the name or any word of the name of your project.
- Project: Select your project from the list.
- Campaigns search: To find your campaign by the name.
- Campaign: Select the campaign from the list.
- Data extension search: To find the data to identify for sending the push notification.
- Devices: Select the database with the devices to send the push notification.
- Unique Campaign Label: Write the unique name for your campaign. You can't repeat it for another campaign.
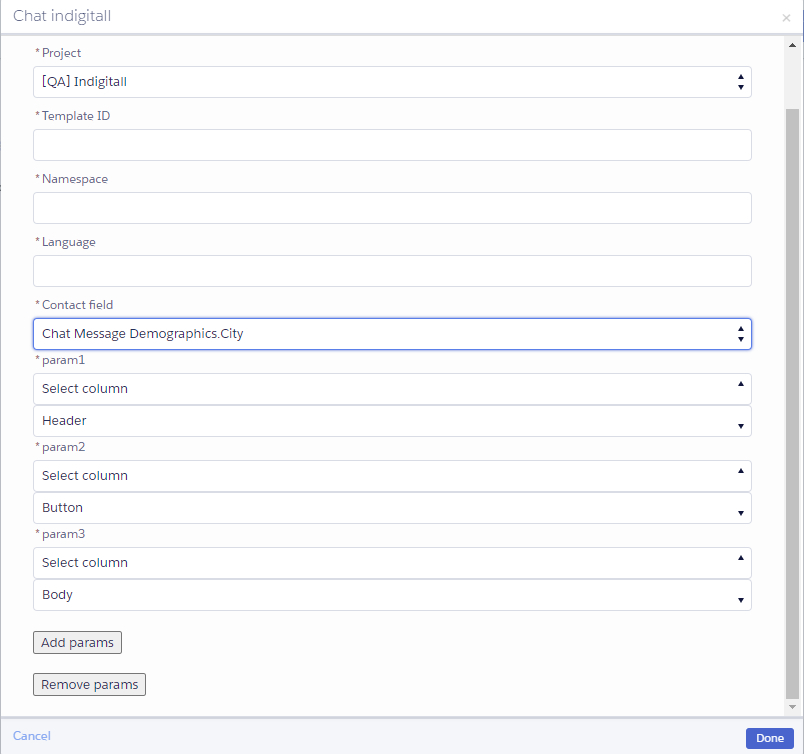
Chat messages

- Project: Choose the project (indigitall console) where you have created your template.
- Template ID: Write the requested item. This data is visible in the created template.
- Namespace: Write the requested item. This data is visible in the created template.
- Language: Write the language of your created template.
- Contact field: Choose the data to send the created template.
- Add/Remove params: Choose the parts of your created template that you want to add: Header, Body, Footer and Button.
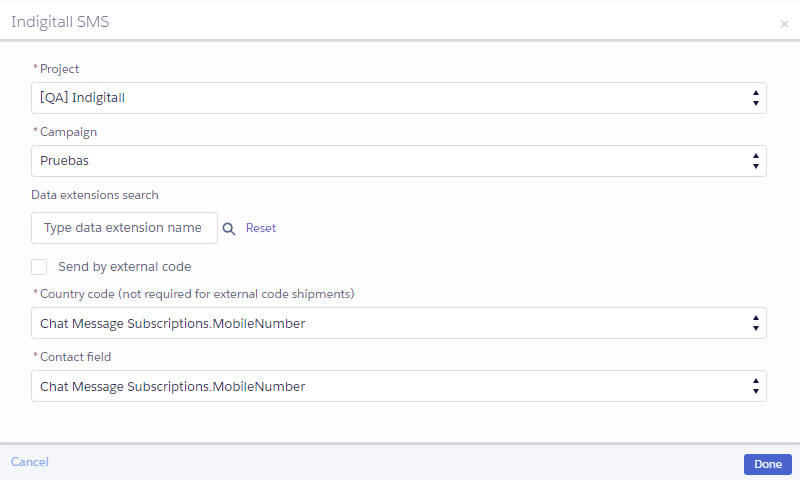
SMS

- Project: Choose the project (indigitall console) where you have created your SMS campaign.
- Campaign: Choose the campaign from the list.
- Data extensions search: Find the data to send your SMS campaign.
- Country Code: Select the database to obtain the Country Code field.
- Contact Field: Select the database to obtain the Phone Number field.
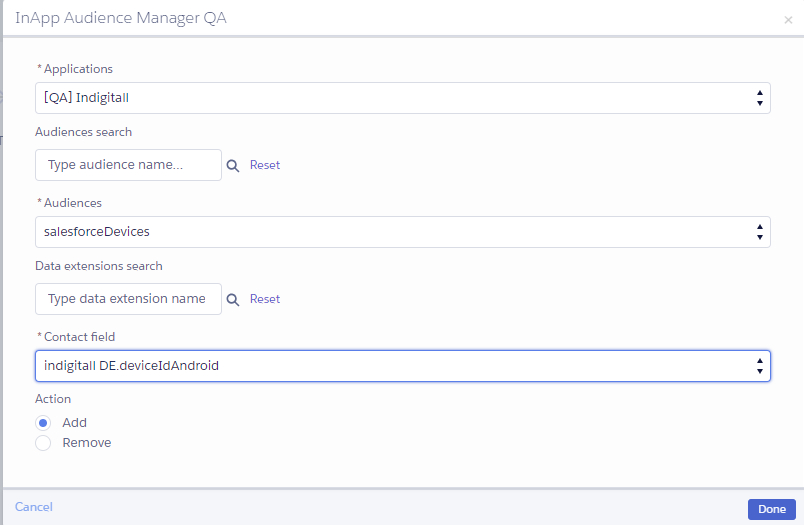
inWeb/inApp Audience Manager

- Applications: Select the project where you have created a custom solution (inWeb / inApp).
- Audiences search: Find the audience to manage the inWeb / inApp message.
- Audiences: Select the audience from the list.
- Data extensions search: Find the data to manage these solutions.
- Contact field: Choose the data to manage these solutions.
- Action: Add/Remove the inWeb or inApp space for the contact.
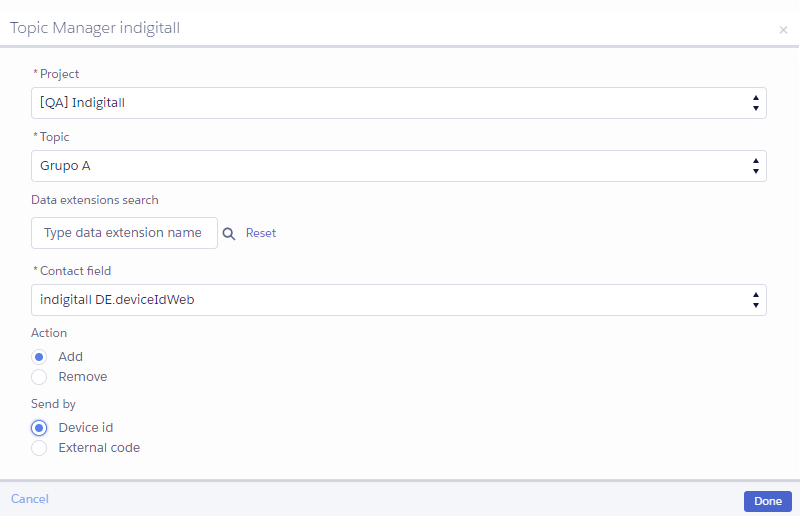
Management of Topics

- Project: Write the project where you have created the topic.
- Topic: Select the created topic.
- Data extensions name: Find your data to manage your topic.
- Contact field: Select the data to manage your topic.
- Action: Add/Remove the topic for the selected contacts.
- Send by: Choose to add/remove the topic by deviceId or externalCode.
Updated 2 months ago
