iOS Option
New! iOS 16.4 & iPadOS 16.4 with Web Push NotificationsWhen iOS 16.4 is updated on the user´s iPhone and iPad, the user can receive web-based notifications from Safari browser.
The users can opt in to receive notifications from the web browser. It is important to highlight that only websites saved to the Home Screen will be given the authority to send push notifications.
The new version iOS 16.4 is available to update. It is time to prepare your website to send and get users to opt-in to web push notifications. The information for developers is here.
Mobile Web Push Requirements
- Web app must be served alongside a Web Application Manifest file.
- The web app is installed on Home Screen.
- Users have to initiate an action before prompting for push permission.
If your website is already a Progressive Web App (PWA), no further site updates are needed to prepare for iOS Web Push. You can use Lighthouse in Chrome DevTools to audit your site and help you determine whether your website is ready.
Initially to send web push notifications, you need HTTPS support, Web App Manifest file and it is recommendable to have a responsive design. You can follow these easy steps to secure you are ready to send web push notifications via the new iOS 16.4:
1. Creating a Web Push Manifest
A web application manifest is a JSON document that provides application metadata (web app's name, description, icons, and color scheme) and determines how your app looks and behaves once installed on a user’s device.
To create a manifest document, create a file named "manifest.json" in the root directory of your app and fill in the required fields. You can generate a manifest file quickly from here.
Please keep in mind that:
- Your website’s HTML references the manifest file via
<link>tag (see below).
<link rel="manifest" href="manifest.json" />- The icon property references icons of several sizes (recommended) through a relative path.
- You can associate your own ID to each device. In this way it will be easier and more intuitive for you to work with our tool. See here how to associate the device with an user.
2. Integration with indigitall
It is necessary to edit the project area including the web push option (full explanation is here).
In addition, you can follow these steps from our SDK to do the integration. Remember to download the latest version of SDK.
3. Subscription button
Once your website is ready, it is important to ensure your website has a notification subscription button that users can easily find and they can subscribe to your web push notifications. We explain here how to perform the integration for Safari, implementing a button to request permission to receive notifications.
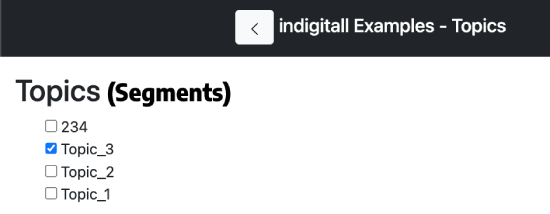
Moreover, it is very useful to add topics or areas of interest for subscription.

4. Promoting your website
In addition, it is essential to promote how to add your website to the user´s home screen. Only websites saved to the Home Screen will be given the authority to send push notifications.

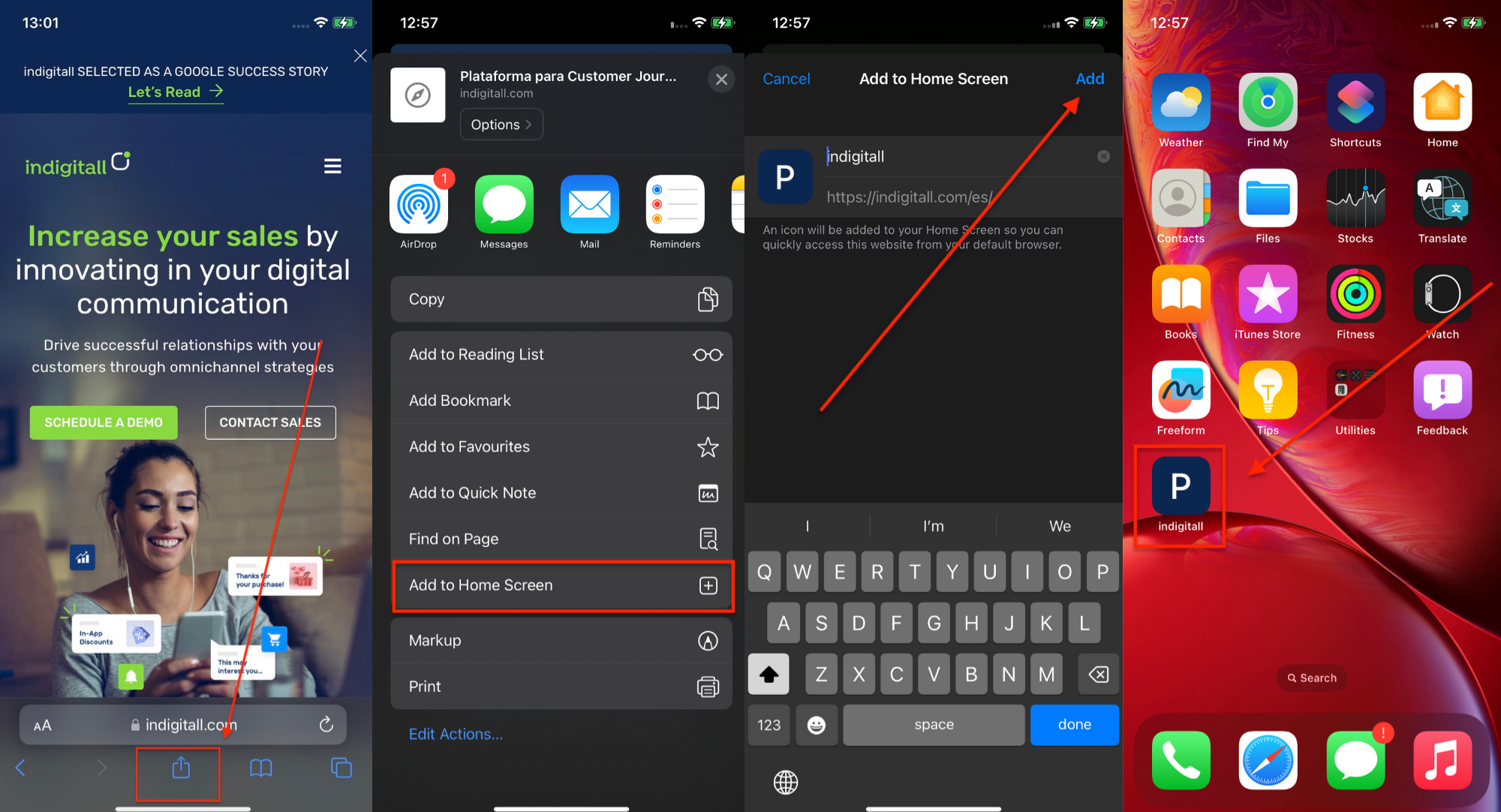
While the users are viewing the website, they can tap the Share button in the menu bar, scroll down the list of options and then tap Add to Home Screen.

In this way your users can add your website icon to their iPhone/iPad Home Screen for quick access in addition to the ability to receive your web push notifications, once they have also subscribed to them.
5. Testing and verification
You can try yourself to ensure the smooth functioning of the sending web push notifications.
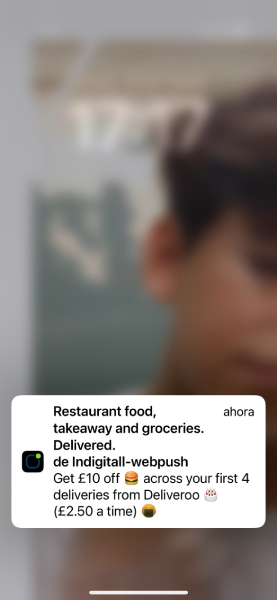
The users view notifications on the Lock Screen in an expanded list view, stacked view or hidden view. The notifications appear at the bottom of the screen, as the image below shows.

Updated 3 months ago
