InApp-InWeb
Create InApp / InWeb message
inApp & inWeb messages are interactive and personalized spaces in the form of a banner or pop up that users will see when accessing your app or website.
This type of message generates great reception among users, since they receive it at the moment of interacting with the app or web.
You can create, modify or delete In App / In Web messages at any time.
To create your inApp and inWeb campaign, in the indigitall console, click on:
Campaigns> InApp / InWeb> New InApp / InWeb campaign.
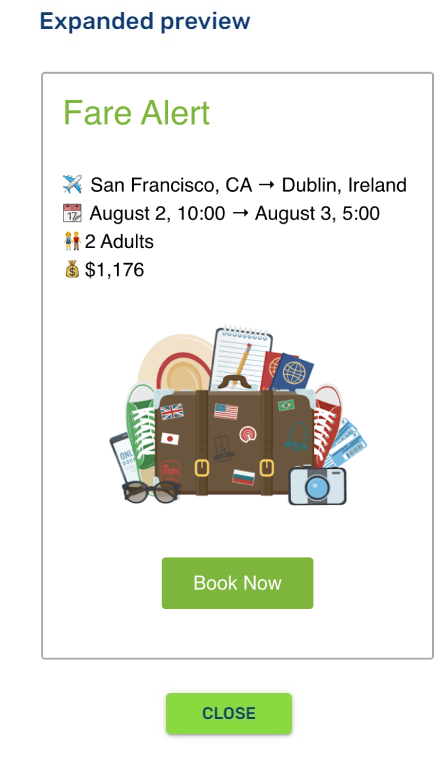
This is an example of a pop up with the indigitall tool for inWeb:

An inApp / inWeb campaign is divided into 3 tabs:
- Campaign - where you can specify the location and content of the message, as well as the action that will be taken when the user clicks on it.
- Filters - where you choose the audience that will be able to view the message. for
- Sending methods - where you can configure when the message will be shown / hidden.
Campaign
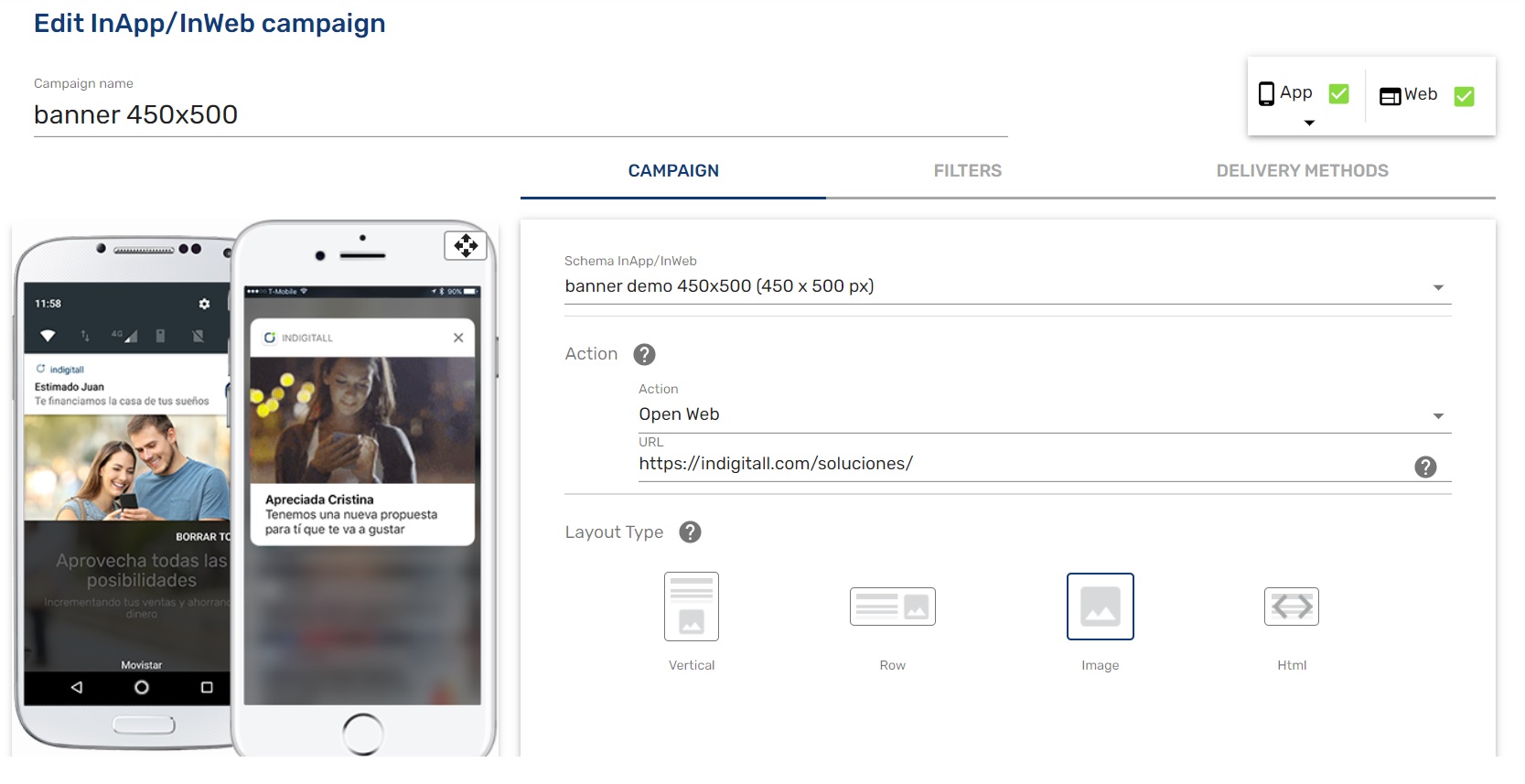
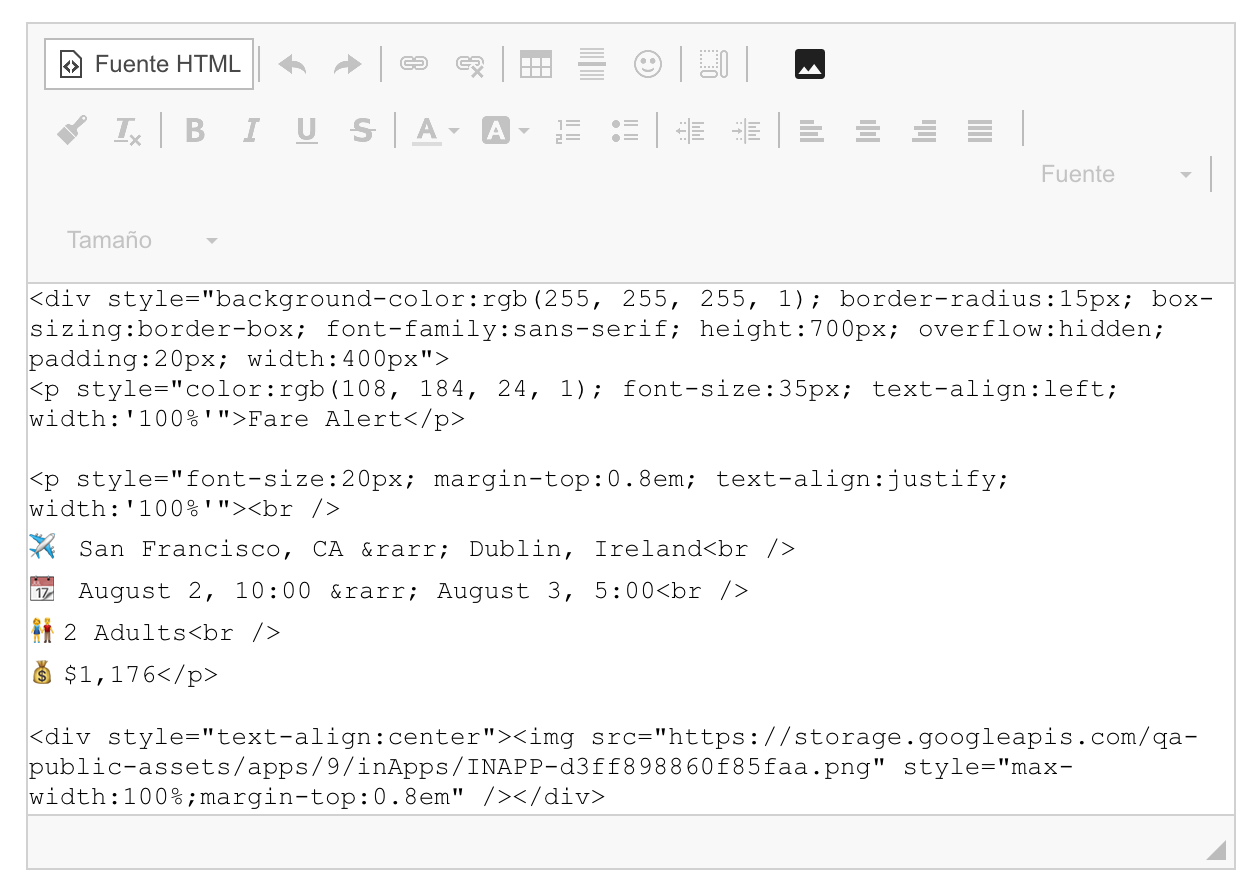
In this tab you can configure the message by selecting a predefined layout or editing the HTML. In addition to the visual settings, you can also define the actions that will be carried out if the user clicks on your campaign.
On the left side we can see a preview that will be updated whenever any form data is changed.

Select InApp / InWeb Scheme
The next step is to select the location of the notification on the user's screen or in other words, you must choose the measurements that the pop-up or banner will have on the user's screen.
This is called scheme and you have to define it before the campaign.
You can create the schemas through the indigitall console at: Tools> InApp / InWeb Schemes

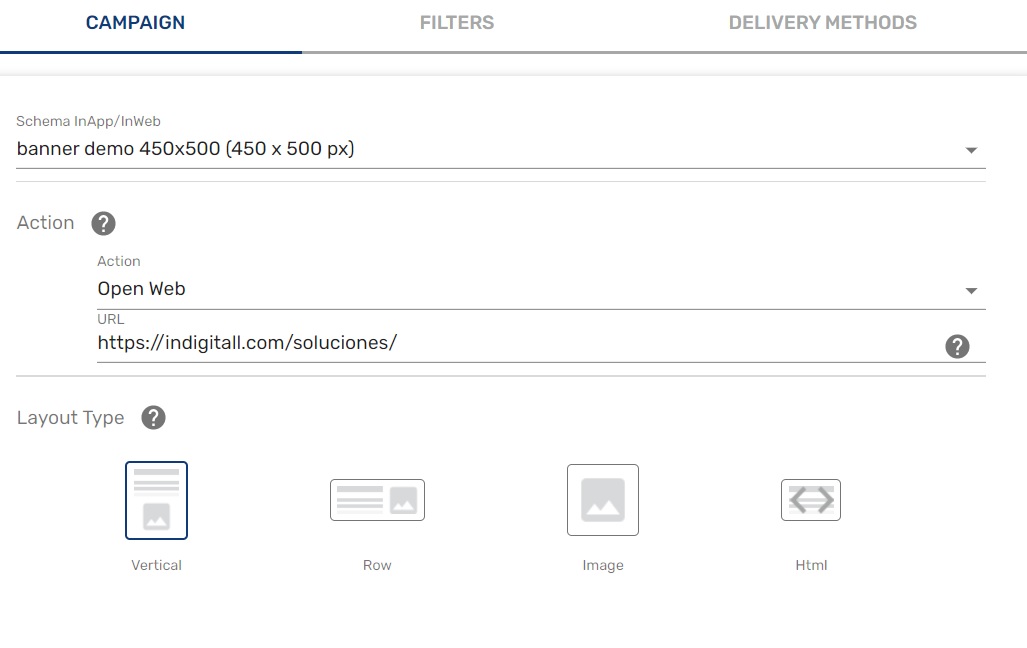
Action
The action is performed when a user clicks on the notification. At this time, the available action is to open a URL on the user's screen.

Layout
Choose the predefined inapp-inweb message structure, or create a custom one by choosing free html.
Container
The container will be the elements of the inapp-inweb message. From the title, font color, padding, to adding clickable buttons that call for user action.

Filters
You can send campaigns by segmenting or filtering by specific types of devices, users or belonging to a specific region.
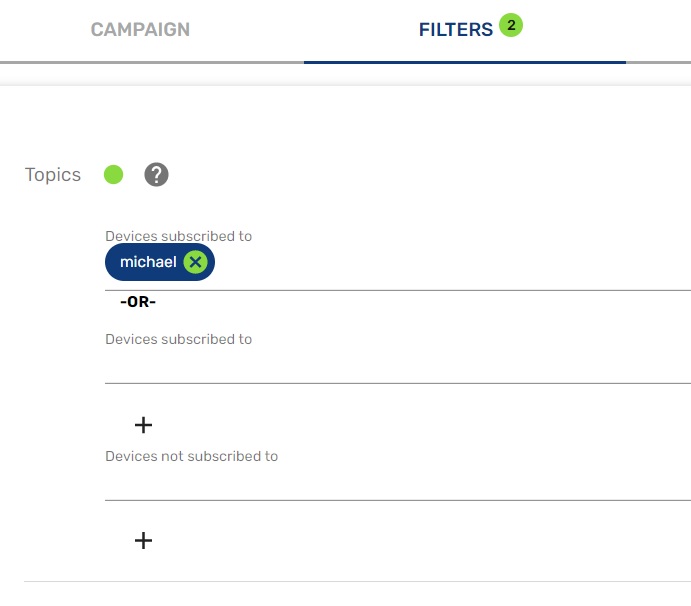
Segments
You can send the campaign to devices that are subscribed or not to the selected topics.
- Subscribed Devices: The campaign will be sent to the devices subscribed to the selected groups.
- Unsubscribed Devices: The campaign will be sent to devices that are not subscribed to the selected groups.

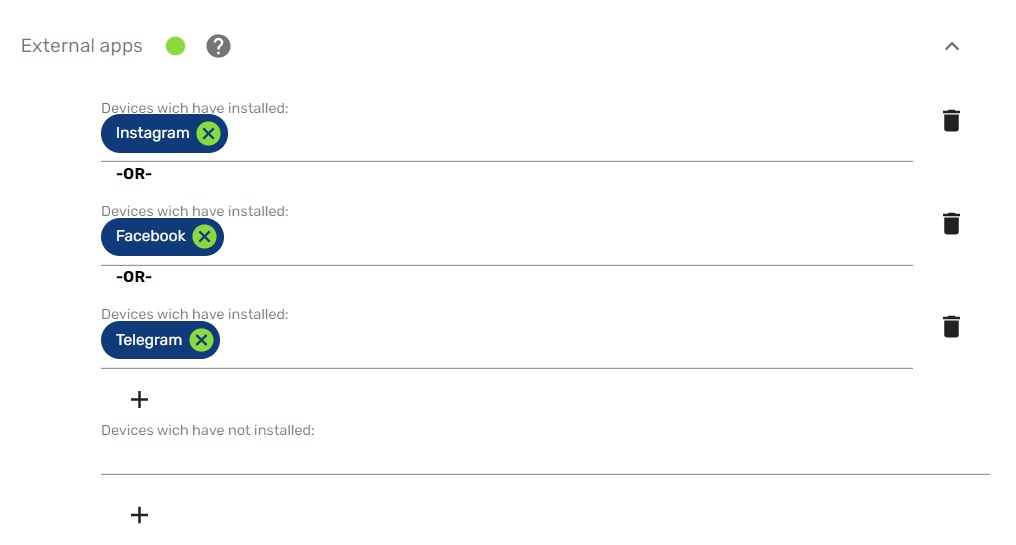
External applications
You can send the campaign to devices that have or do not have the selected applications installed.
- Devices that have been installed: the campaign will be sent to the devices that have installed the selected application.
- Devices that have not been installed: The campaign will be sent to devices that have not installed the selected application.

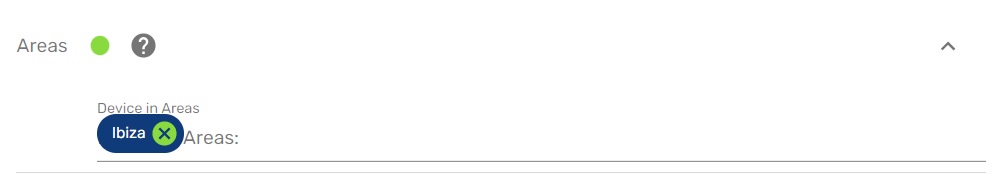
Areas
This filter allows you to send geolocated notifications. You will send the campaign to the devices that are within the specified areas.

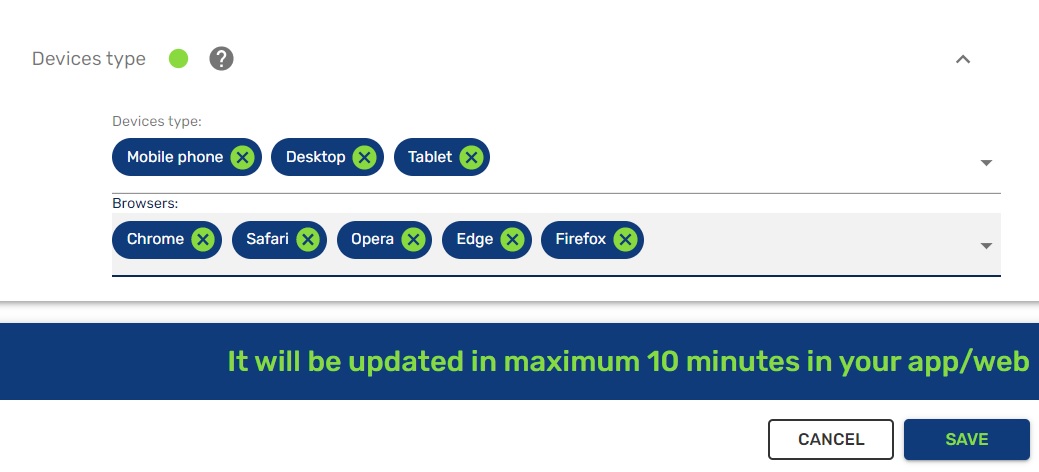
Types of device
When you use the filter type of device type , this option will allow you to select between 3 types of devices (mobile phone, tablet and desktop computer) and you will also be able to select in which browsers you want your campaign to be displayed (Safari, Opera , Edge, Firefox, Chrome).

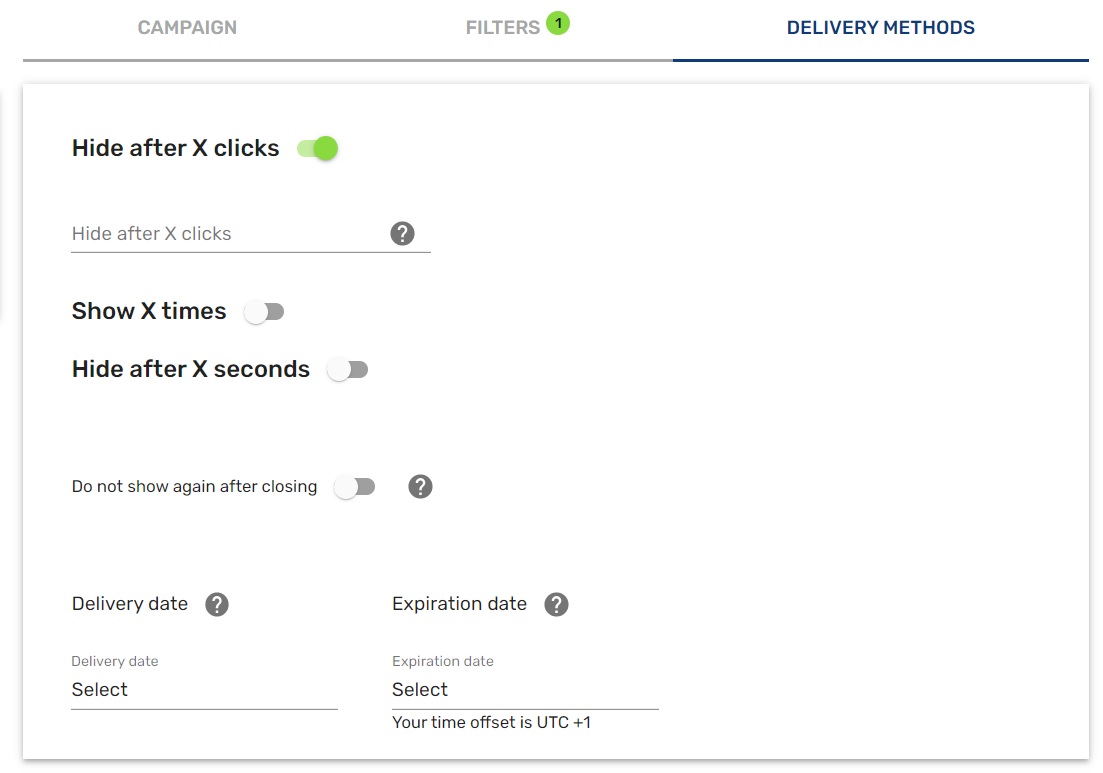
Methods of delivery
In this tab you will configure whether the notification will be displayed as a banner or a pop-up window and it will be specified for how long the campaign will be valid.
Message dates
- Release date: specify from which day your users will be able to view the message. If this field does not have a value, the message will be displayed from the moment you save it.
- Expiration date: specify from which day the message will stop showing to your users. If this field does not have a value, it will never expire. In any case, you always have the option to manually disable the InApp / InWeb message.

Updated over 1 year ago
